Better Tools 5: Managing Feedback in Word Documents
SmartExtract is a tool that extracts revisions, comments and similar feedback made by others into a table so that you can review and respond to them.
The table includes the context of the change so you can interpret the feedback, often without needing to refer to the source document.
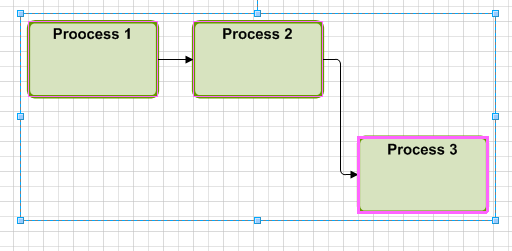
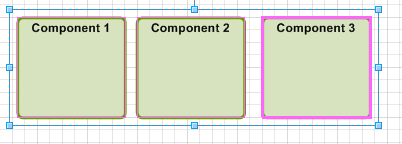
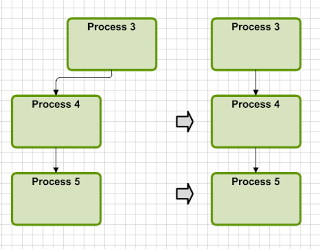
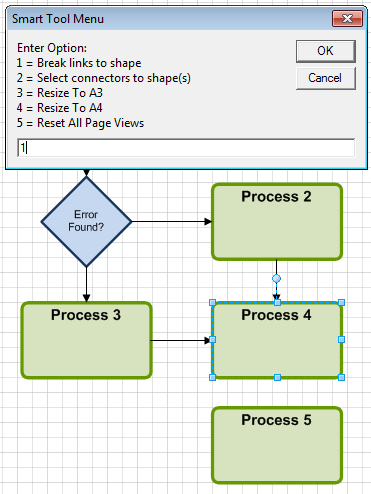
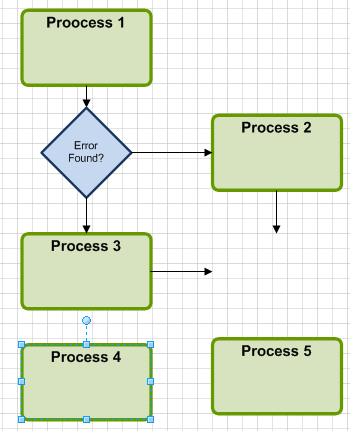
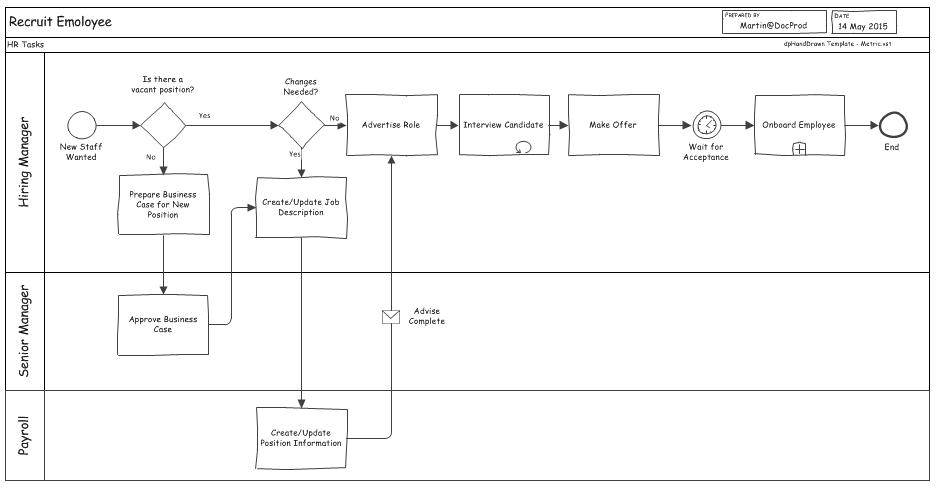
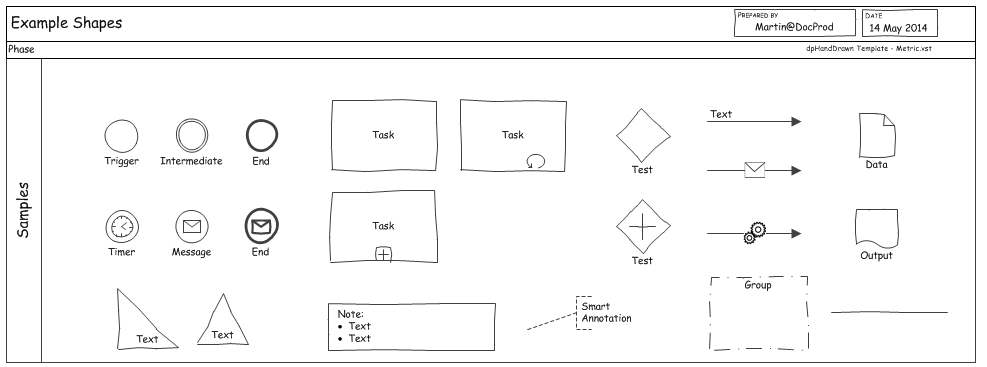
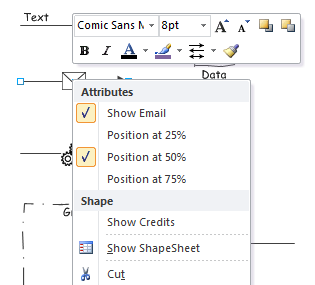
It complements my earlier posts which describe Word tools for quickly recording content into tables, automating the layout of bulleted lists, and a hand drawn process modelling stencil for Visio. The last post was Better Tools 4: Productivity Tools for Process Modelling in Visio, which provides a set of Visio tools to resize and realign shapes in process models.
Smart Extract
SmartExtract allows you to summarize comments and revisions received in a word document. It extracts the feedback into a table that allows quick point-by-point responses that look very professional. Providing detailed responses is a great way to acknowledge the effort reviewers have put in, and using this tool makes it easy.
{module ad 300×100 Large mobile}
By showing each comment or revision in its wider context, your own review of the feedback can be very efficient, allowing you to skim through minor changes and focus on those that are important. If you do need to refer to the source, there is shortcut key that takes you from the summary entry directly to the page in the document where the comment or change occurs.
If there are multiple reviewers, collating a summary of all changes into a single table is a great way to prepare for document review meetings.
If you record placeholders for gaps and highlight areas for rework in your own documents, the tool can also be used to summarise the outstanding work to be done to complete a working draft.
The summary report
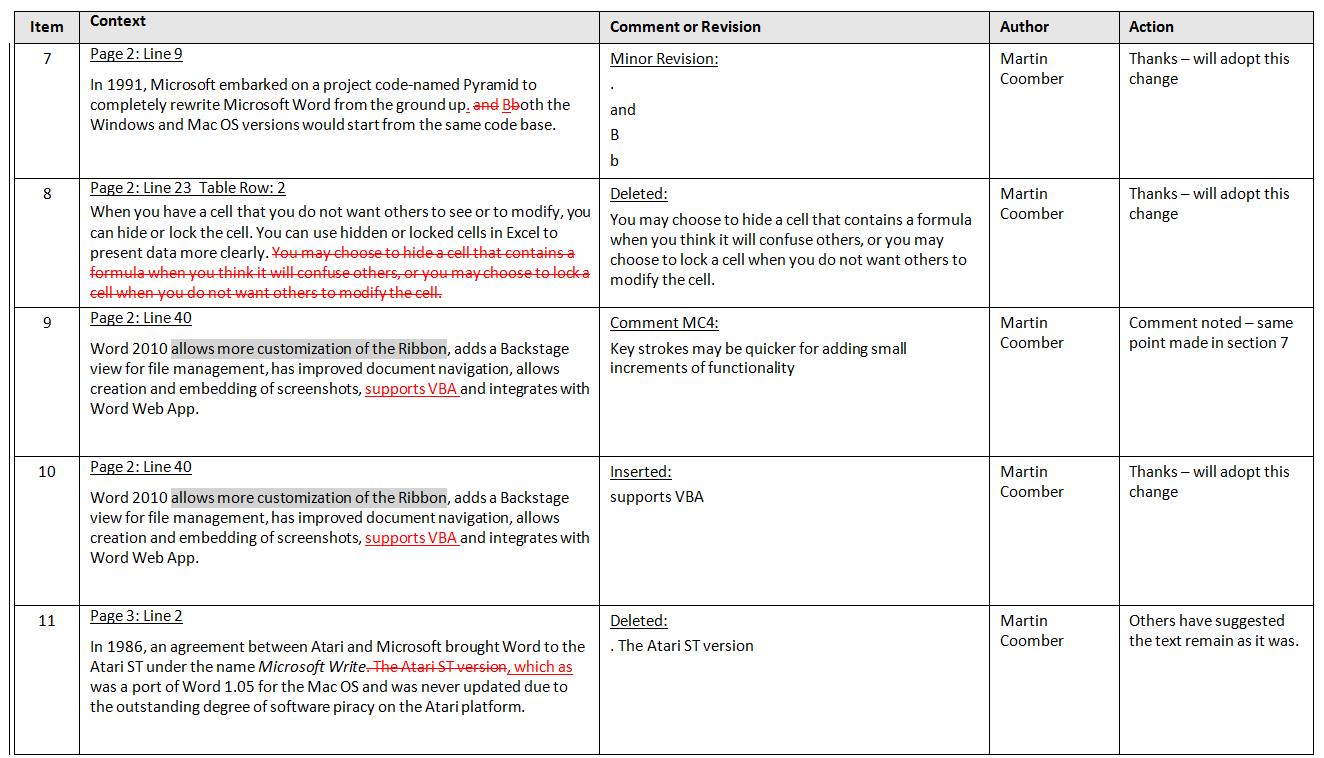
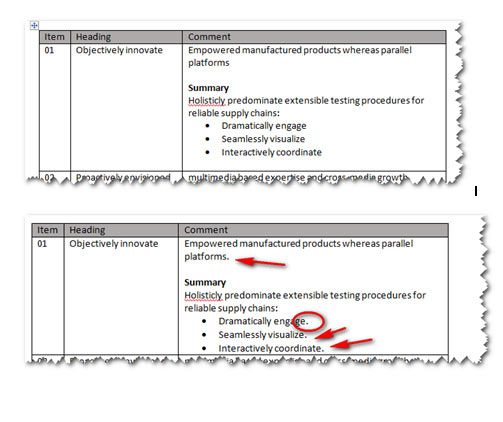
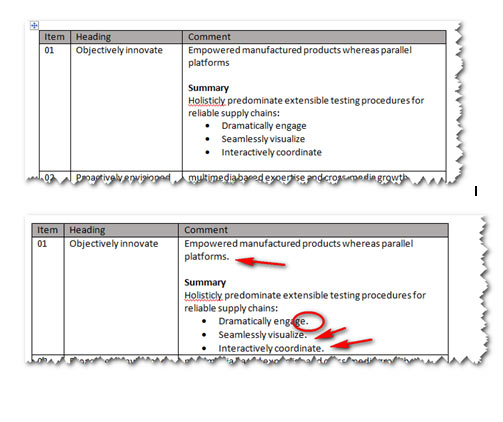
The sample below shows the summary extract. Each change or comment appears in the order it appears in the document and is numbered for easy reference.

Context
The context of the change or comment is given, with the specific change or comment highlighted within it. In most cases, the context is sufficient to make decisions about the feedback.
If the change or comment is in the body of the document, the context includes the preceding 30-40 words. If the comment or change is in a table, you see the contents of the entire cell.
The page and line number of the change or comment are shown, and a reference to the table row in any table is given. If you click into this heading line and press a shortcut key you will be taken directly to the relevant page in the source document to inspect the comment or change further.
Insertion and deletion changes are shown as they are normally seen in track changes, in a different colour and with deletions shown in strikethrough. Comments are shown in grey highlight.
Only insertion and deletion changes are recorded by SmartExtract; formatting changes are ignored.
A single large table can be assembled from several feedback documents returned to you. There are subtle layout rules in the context entry header that allow you to sort on this column and merge all responses into a single correctly ordered list.
Comment or Revision
The text of the change or comment is shown. As well as showing comments and revisions, SmartExtract also includes highlighted text because some reviewers like to use this as a tool to indicate gaps or other areas of concern.
Often a reviewer will make several minor changes, for example, correction of punctuation or change the tense of a phrase. SmartExtract combines minor changes into a single entry for the entire paragraph concerned. Without this, the summary table would contain many distracting low-value entries.
Author
The author column allows revisions from multiple people can be reviewed.
Action
The action column allows you to record responses to the feedback. Since the context and the comment or change are already present, the response does not have to be very lengthy, and in many cases, the same response is copied from entries above, saving a good deal of time.
Inspiration
I frequently receive feedback on the documents I produce. Collating this and responding to it is a real chore. I decided to write this routine after getting 12 sets of feedback on a lengthy document having to present a summary for a review meeting.
The ability to respond point-by-point to feedback is really important for me. In the past, any response I gave had to be very generic because of the effort needed to indicate each change before responding to it. This routine saves hours of effort and allows me to present professional responses very quickly.
Learning about Word and VBA programming
Word stores changes and comments in separate objects. Listing these in a table is fairly straightforward. However, I wanted one list showing all feedback of all types in their natural order. This meant some preprocessing and sorting to get the items in the correct order. I used arrays and a bubble sort to do this.
I also wanted to include the context; this meant determining the location of the feedback item and extracting the surrounding paragraphs. I had to understand and manipulate document and range locations using character and paragraph information. It also had to switch the source document into the correct mode so that the context copy process extracted the text in the correct format.
Another complication was the treatment of minor changes. I wanted to combine these into one entry for each paragraph. This meant pre-reading the upcoming changes, checking their size and collating them if they were minor, then resuming normal processing from the correct point onward.
As is usual with Word programming, special treatment for tables was an extra complication.
















 From a coding perspective, this routine is simple demonstration of the way that VBA allows the code to step through a range of cells within a table. It then steps through the paragraphs within a given cell, and then through the characters in a given paragraph. You can use the same concepts to step through a document and check for certain content and make necessary changes.
From a coding perspective, this routine is simple demonstration of the way that VBA allows the code to step through a range of cells within a table. It then steps through the paragraphs within a given cell, and then through the characters in a given paragraph. You can use the same concepts to step through a document and check for certain content and make necessary changes.