
Requirements in Context Part 7: Detail Online Functional Requirements
The standard for business information systems today is on-line access by business users via graphical user interface (GUI) screens.
In addition, the current trend is towards customer self-service via web-based portals. This article deals with detail functional requirements for these on-line interfaces.
Related Article: Requirements in Context Part 6: The Evolution of Computerized Business Functions
Screens are similar to reports in that there are aspects of both form and content to the data being displayed. Form is about usability and understandability. Content is about the fields necessary to the business function(s) that the screen is intended to support. Detail functional requirements should definitely address screen content. The issue of form need only be addressed in situations where there are specific business requirements that must be met, such as where a screen is intended to capture data from a paper-based form that has a pre-defined layout.
NOTE: The concept of usability testing, which more typically applies to customer-facing screens, is outside the scope of this series.
Screens significantly differ from reports when the screen is intended to be used for data capture as well as display (a trick reports have yet to master). Additional information needs to be recorded about each input field as part of detail functional requirements. This detail will be addressed below. But first, we need a context for these fields. That context is the screen that contains the fields. So the initial question during detail requirements is, “What screens are required?”
Screens Supporting Business Activities
The reason a business user requires a screen within a business information system is that they are performing a particular activity. The reason a customer requires a screen is that they are at a particular point in a product life cycle (e.g. applying for, purchasing, transacting, status checking).
A separate but related activity to detail requirements gathering is business process modeling. Part 2 of this series talked about business models in general and the concept of functional decomposition. Part 4 of the series talked about defining high-level requirements that made reference to a specific business process or activity. Being referenced in a high-level requirement (HLR) indicated that the process or activity was in scope and due to be considered in more detail from a requirements perspective.
Ideally, the more detailed process models would either be done prior to or else at the start of detail requirements gathering. The modeling of in-scope processes should be done to a level where activities represent a single user performing a single task without the need for interruption or involvement by other users. Those activities that are intended to include some on-line involvement then become the focus of detail requirements.
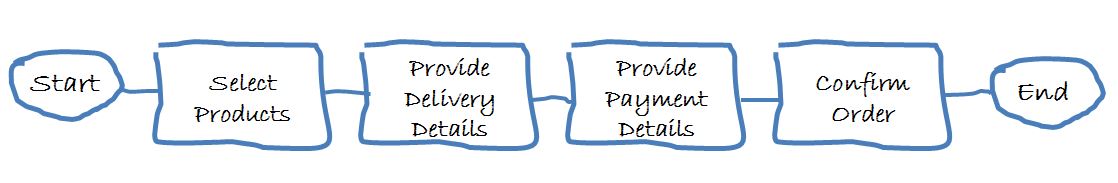
The example functional HLR from Part 4 was based on the following high-level process diagram:

The HLR read:
The system shall support customers making on-line purchases including selecting products, specifying shipping details, providing payment details and confirming the order.
The fully detailed process model would account for a number of product selection-related scenarios including de-selecting items or changing quantities. The business may want customers to have the ability to save and choose from multiple delivery addresses. They would also specify what payment methods they want to be supported. Then there is always the exception scenario to be modeled where the order is abandoned rather than confirmed.
What we are primarily interested in is the fields required to support a unit of work. Whether those fields are all bunched into a single screen or spread out across multiple screens is a combination of usability and convenience. A rule of thumb is that users who perform a task often prefer one big screen that allows them to focus on getting the data entered whereas casual users appreciate the fields split out across multiple screens, grouped in easy-to-understand bunches and lots of help text.
The point from a detail requirements perspective is that there is some screen context that allows the fields to be talked about and specified in support of the activity.
Field-level Detail Requirements
Part 5 of this series discussed the necessity for detail requirements to cover every field that is needed by the business. The same template concept that was presented in that article for reports can be applied to screens. This allows the field-level detail to be captured in the template rather than in individual field-specific requirements.
A template for fields included on a screen should begin by capturing details about the screen itself. Those details should include:
- Name (e.g. Order Confirmation)
- Description of access path(s) to it (e.g. via what menu options or prior workflow step(s))
- Description of navigation path(s) from it (e.g. if part of a workflow)
- Description of any security considerations (e.g. user roles that have full or partial access)
The template should then provide for details about individual fields including:
- Label or column heading
- Display only or editable
- Conditions under which a value is mandatory
- Information regarding a default value
- Field length or numeric size/precision (both development and test team will want to know)
- Valid value information (again, supports development and testing)
- If the values are drawn from a pre-defined value set, information about the source of the values (supports configuration)
- If the value is derived, details about its derivation (see “Next Time…” at the end of this article)
- Help Text
- Example Value(s)
There should be provision for including a layout of the screen for cases where form is an issue at requirements time.
So, with the above details populated in a template an example of an on-line functional detail requirement becomes:
User Story Format:
As a customer, I want to see the details of what I just ordered on-line so that I have confirmation of the order I just submitted with all of its detail.
Shall Statement Format:
The system shall display the details of the order that a customer placed on-line in response to the order having been submitted.
Either format should include acceptance criteria:
Acceptance Criteria – Order Completed Successfully
- Given a customer placing an order on-line
- When the customer has completed the order process including confirming the order
- Then the details of that order are displayed as per the “Customer Order Confirmation Screen” specification found Appendix C.
The first acceptance criteria should be the ‘happy days’ scenario. Subsequent criteria should cover alternate process model paths and exception scenarios (e.g. items with sufficient inventory when added to the shopping cart were out of stock by the time the order was confirmed).
NOTE: The template concept with all of its detail applies to requirements where a whole screen is to be delivered. In cases where there is an existing screen that only requires a small number of changes (e.g. one additional field), a stand-alone detail requirement would be sufficient.
Generic Screen “Look & Feel” Requirements
A classic non-functional requirement is that the application should be ‘easy to use’. This, of course, is next to meaningless and virtually unmeasurable. What is reasonable to require is that the application have a consistent look and feel. Fortunately these days most applications are built on what is called a ‘Framework’. This framework provides generic look & feel functionality that applies to all screens such as:
- Menu/sub-menu structures
- Save / Cancel / Undo / Redo Functionality
- Back / Forward button functionality
- Searching – filter fields, result list scrolling/paging, column sorting, navigation from selected row
- Parent / Child screen functionality (e.g. adding a new record or a child line item within a parent)
- Date field Calendar popup
- Selectable value field – value list presentation
- Mandatory Field indication
- Field validation error display (e.g. where messages appear, how the field in error is identified)
Because the framework applies to all screens within the application it’s unnecessary to include requirements about these capabilities as part of an individual screen requirement. When looking to acquire a package solution the overall look & feel should be considered. If developing an application from scratch, consideration should be given to choosing a good framework to build it on.
Next Time – Detail Requirements For Derived Data
One thing that has only been touched on lightly so far is fields that represent derived data. This applies not only to screens but to reports and interfaces. It also applies to one additional functional area not yet mentioned – batch jobs that generate periodic transactions (e.g. interest payments, period rebates). In those jobs, a value is derived along with a record that represents the context of the value. All to be discussed next time.
NOTE: My current intention is to wrap up this series in the next installment (but follow that with a summary article of the form “N things every BA should know …”). Meanwhile, if I’ve missed out on a topic you feel should have been included in this series, now is the time to add a comment about it.