Good at Drawing or Good at Visualizing – There is a Difference!
I often use simple diagrams and icons enhanced with text done with pen on paper instead of long presentations. It is a skill that I have practiced over some years now. Sometimes, colleagues tell me that I am good at drawing, but the fact is that I am not good at drawing. I am good at visualizing, and I am also fairly good at listening. This article is about what I mean by that.
Let me demonstrate with an example. The two drawings below are similar to two illustrations I did earlier this year. They are translated into English and made generic in content to make them understandable without knowledge of our business. I have also left out the detailed text that is included on the originals. Not only do they make no sense out context, but it also emphasizes the simplicity of the actual drawing.
Advertisement
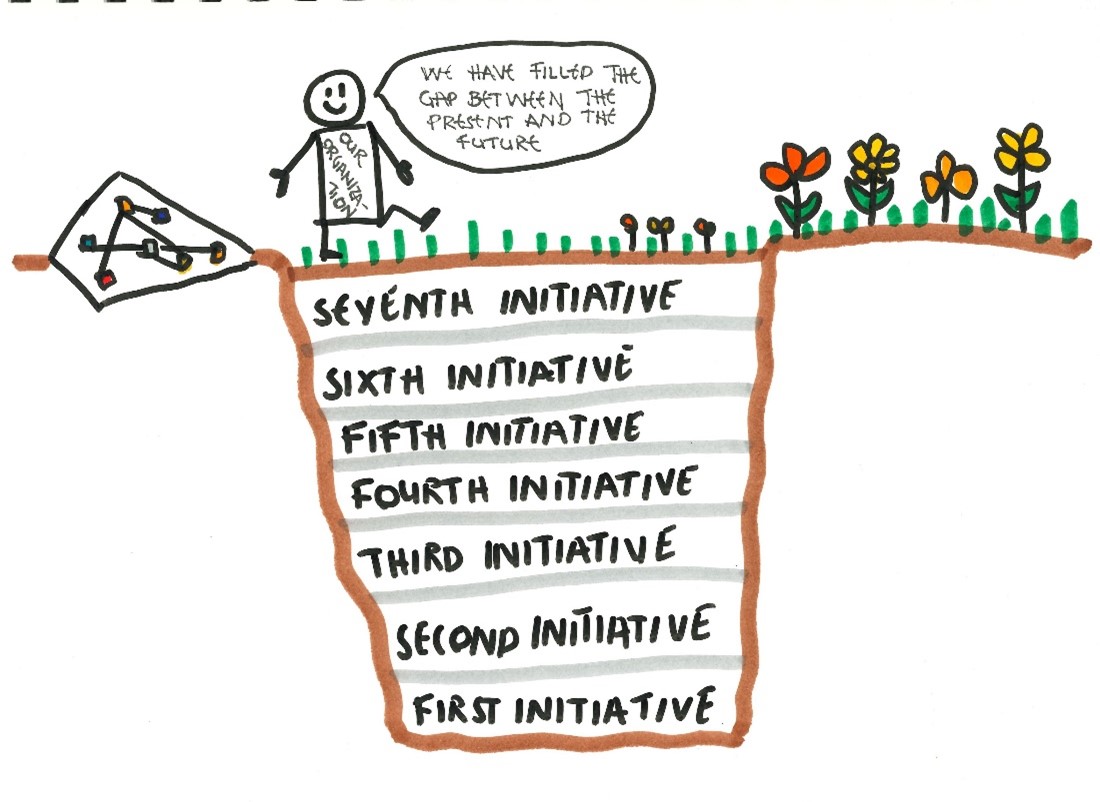
Earlier this year, my manager asked me to do a drawing of our IT strategy. We work in an organization that is in the non-profit sector and we are not an IT organization. Out of 200 employees, 10 of us work with IT – all development is outsourced. The audience of this strategy was a management team where only my manager has a background as an IT professional. So, we needed to make it visual and easy to relate to. Part of our strategy is to rely as much as possible on software-as-a-service, so that we always have evergreen applications, and we don’t need to take care of upgrades etc. ourselves. “Evergreen” is a great image that is easy to understand and also easy to draw. I decided to include that in the visualization. When we talk about enterprise architecture and strategy, it is common to perform gap analysis and plan for closing that gap. A gap is also easy to draw. So, my first draft looked like the drawing below, with some text added on each side to about the goals of the initiatives and the applications that were impacted.

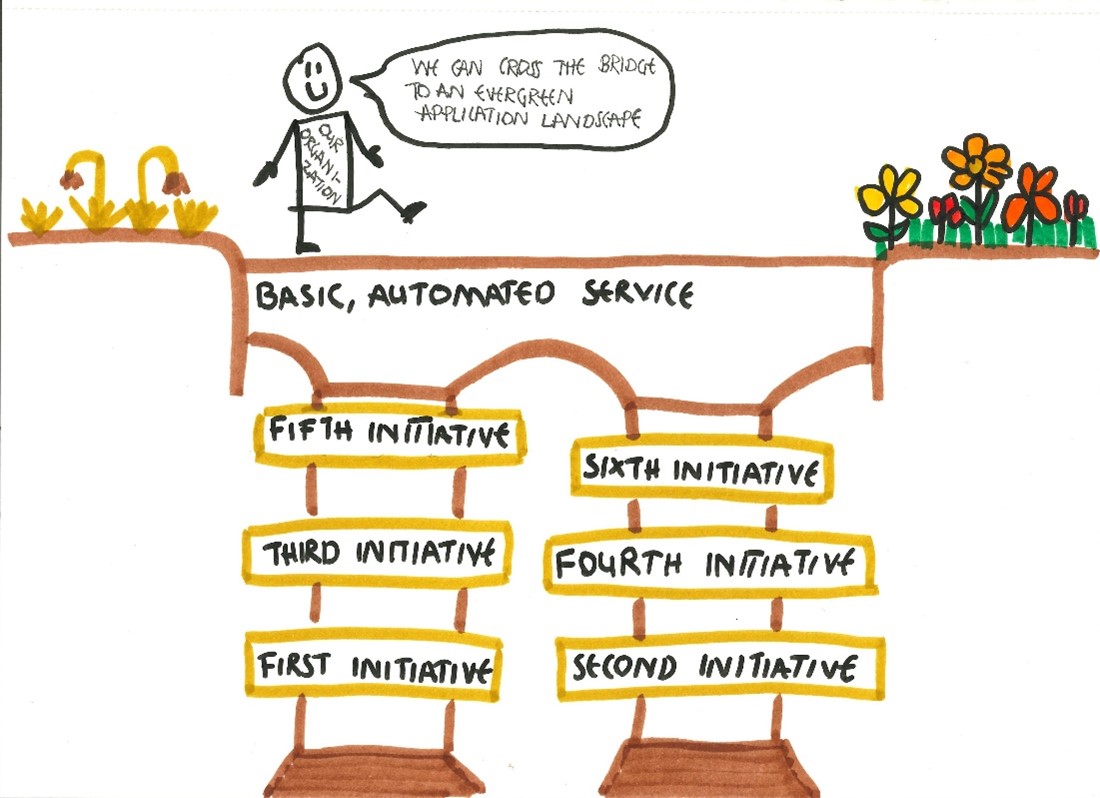
My manager presented this to our CEO, who said: “It’s a pit that we are filling with dirt?”. Having primarily worked in IT organizations, I have never questioned this metaphor of the gap. But he was right. When you think about it, it isn’t really that inspiring to just fill a gap. Ok, we needed something else. I have earlier used a Greek temple to illustrate IT architecture strategy. I like the comparison of solid, sustainable IT architecture with classic architecture with its timeless qualities. My first thought was an aqueduct transporting water to our evergreen application landscape. But I liked the idea of something that could transport our organization and was afraid that the aqueduct was too abstract. So, I decided to illustrate it with a bridge inspired by Roman architecture. The pillars of the bridge are made out of the initiatives on our roadmap. One pillar is made up of the initiatives for improving our services, and the other the initiatives for improving administration. Together, they will enable the organization to walk across from a withered to an evergreen field. That resulted in this drawing (again, with additional text next to the side of the pillars related to the goals):

This was the drawing that was presented to the management and later to the board. I think it is a better drawing than the first one and that is not because it technically is a better drawing than the first one. But because the metaphor was more fit for purpose. This is what I mean, when I say that my strength is not drawing, but visualizing. The ideas for how to visualize various topics comes from listening to how people talk about their work, the topic for the visualization, and the feedback that I get. You might notice that the first drawing includes seven initiatives, the second only six. This is an example of how the structure can sometimes dictate content. We had to prioritize and leave an initiative out that is more related to infrastructure but was included for its significant impact on business users.
Below is a drawing that my son Thorbjørn did recently. He is 10 years old.

I think we can all agree that he technically is better at drawing, than I am. Look at the facial expressions and walking legs as examples. So, just to emphasize the point even further: You do not need to draw as well as a 10-year-old to apply your drawing skills at work. You probably do to be a professional graphical facilitator, but that’s a completely different story.
As business analysts, many of us are well trained at visualizing. We use this skill when we do process maps, application landscapes, mockups, conceptual models or logical data models. Use this to your advantage, and you will find, that it is possible to learn the drawing skills that enable you to apply visual thinking in your business analysis practice.