Reinventing the Swim Lane Diagram. Part 1
We’ve all used the swim lane diagram. It’s simple and easily demonstrates a process, but I’ve often thought it could do more. When I document a business process, I want to show more than just who is doing what; for example, indicating which systems they are using, what kind of data they are updating, and illustrating a wider picture of the process. These are all factors that render significantly improved results and refined clarity. In this article we’ll look at some ways we can take the basics of the swim lane diagram and add some heightened functionality.
In this first part, we’ll cover a method of demonstrating process and systems interaction within the style and template of a traditional swim lane.
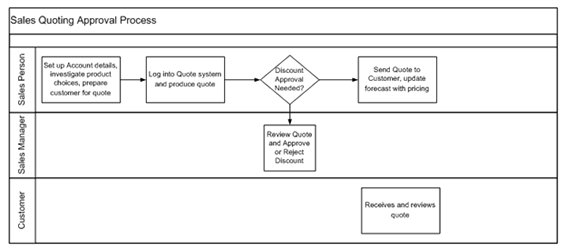
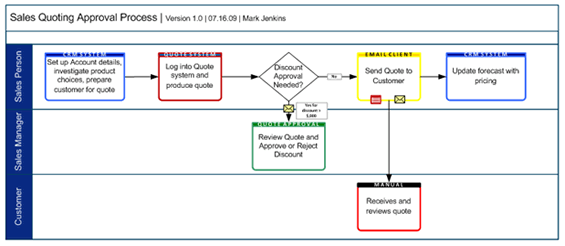
Let’s pause first to set the scene with a typical process swim lane for a sales quoting approval process. In this process, let’s imagine that there are four different systems: the Sales Person working in their CRM system, quoting tool and email client, Sales Management in an approval tool.
Does the swim lane below really demonstrate this clearly?

In this diagram, it’s difficult to realize at a glance, that the Sales Person has three separate systems (in many organizations this can also mean three separate logins). As a result, it doesn’t accurately demonstrate the amount of work the Sales Person might need to do to produce a quote. In fact, on the face of it, the quote approval process looks simple!
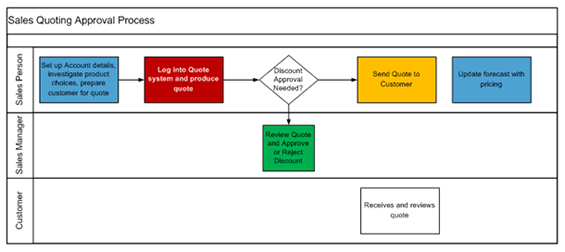
So what can we do to make it more readable? One option would be to color code the boxes to show the different systems, as follows:

Again, this diagram seems to work by color coding the different systems, but what really ends up happening? One might think, “Wow, nice colors, what do they mean?” So, similar to the first diagram, we are left with unanswered questions and an ambiguous picture of the process. Legends, too, seem to just add to the confusion.
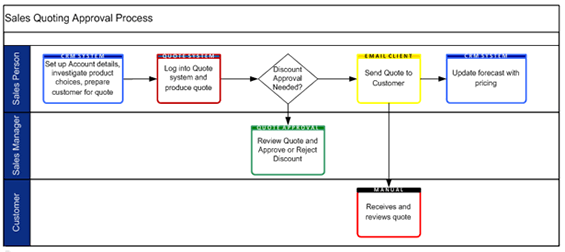
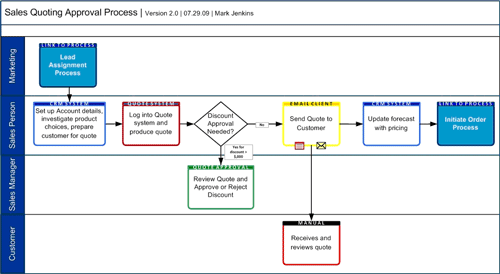
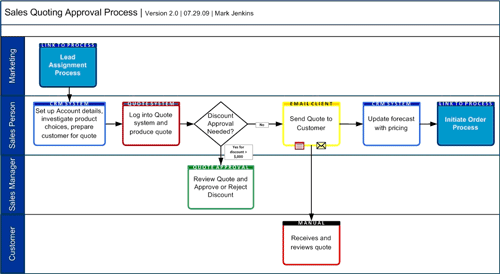
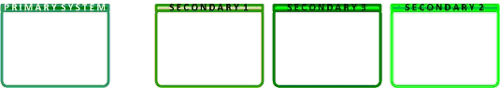
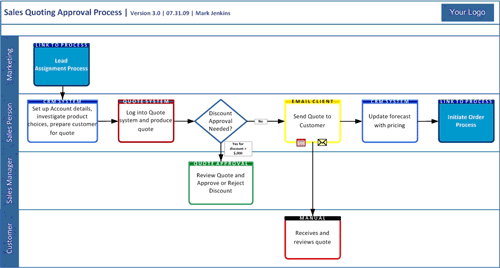
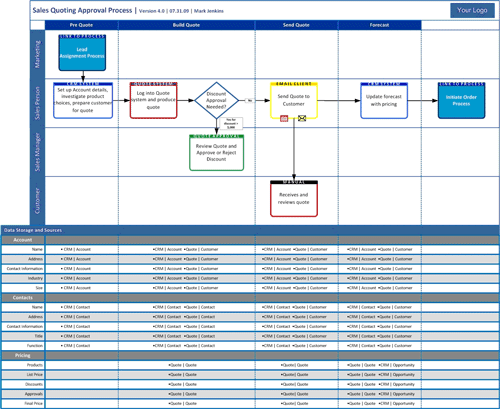
Let’s look a little deeper. Colors, although effective in distinguishing difference, in the above example require a legend. If we could make more economical use of color and eliminate the need for the legend, things would be better. The diagram below does just that. By using color in the border and including a colored label, you can simply differentiate the systems (i.e., adding the system name to the label eliminates the need for the legend).
Now you can clearly and quickly see that when the Sales Person creates a quote, they have to actually use three different systems, with a fourth system used by the Sales Manager for approvals. All this is achieved without the need for a legend and I haven’t confused the reader with lots of overwhelming colors.

Finally, I can also annotate to add some further details. In this example, I am sacrificing some readability for a deeper understanding; however, in this case, I think it works. Using an email icon, I annotated both the Quote Approval and Email Client. The approval discount condition is also annotated.
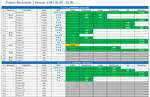
Every diagram should have a version number, ideally a date and an author. This will ensure that when you use the diagram, in a presentation or a meeting, you can guarantee everyone is referencing the same information. A date allows you to see when the diagram was last updated, and the author serves as a reference if the diagram is used elsewhere in the organization.

In our company, we have set up our process diagrams using a Visio stencil, creating a template for repeated use. The parameters of the template include clearly defined color coding schemes for all major systems (green means finance, blue means sales, etc) with regular color mapping to other types of diagrams (i.e. system diagrams, data flow diagrams, etc.) Over time, business users recognize these colors, and find this an effective way to illustrate when a business process requires the use of multiple systems (as shown in the example). It also indicates where there is systems overlap between departments (e.g. when a Sales Person interacts with a Finance-based system).
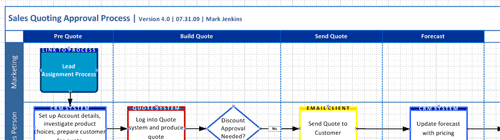
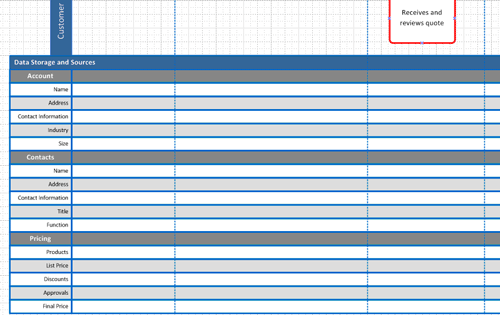
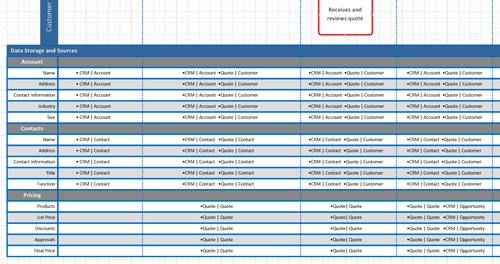
To summarize, we’ve concentrated on ways to increase the effectiveness of the swim lane diagram. The sparse and efficient use of color, defining each color’s meaning, and the introduction of labels and annotation allow for a more profound exchange of information. In Part 2 we’ll start to explore further additions to the swim lane diagram for tracking the underlying data usage, and investigate methods to clarify swim lane diagrams when put into a context of the wider picture. We’ll also talk about having now set up a basic swim lane template, how we can then increase adoption and maximize the use of it.
Don’t forget to post your comments below!
Mark Jenkins is Manager Business Analysis Group at Websense. Mark has spent the last year establishing a formal Business Analysis Group at Websense that now plays an active role in all major business projects. As part of the development, he created new process and documentation standards, which assisted in the overhaul of IT Project processes, placing the BA Group at the forefront of the IT to business interactions. He can be reached at [email protected]










 Over the last few years, many people have asked me for tips, techniques and skills you should develop when managing a group of business analysts. This article is an informal list BA managers might consider, especially if they are transitioning into management from a Business Analyst role.
Over the last few years, many people have asked me for tips, techniques and skills you should develop when managing a group of business analysts. This article is an informal list BA managers might consider, especially if they are transitioning into management from a Business Analyst role.