You live and you learn.
Make better mistakes tomorrow.
Fail faster.
Yes, to err is human. When done right, it’s also an important part of defining and designing great software. From conceptualization to final delivery, you’re likely to design and redesign your ideas countless times using some combination of wireframes, prototypes, and mockups. These tools allow you to translate text requirements into visual ideas, explore them quickly, and correct mistakes early before they get too deeply embedded in your designs and are too costly to fix.
Related Article: Bring Your Requirements Practices out of the 80s
Here’s a brief look at the similarities and differences between wireframes, mockups, and prototypes, and four mistakes to avoid when using them on your project.
Streamlining your design process
One of the best things teams can do early in a project is to level-set about what documents will be used, and what type of information each is meant to convey, so that stakeholders, designers, and developers share the same expectation about when they’ll review the structure and function of a website or application.
Let’s start with wireframes. They’re like the blueprint of a building. Although high-fidelity wireframes are used, most tend to be low- to medium-fidelity schematics that help you understand the layout and arrangement of all the things that must fit into the space. They’re quick to produce and share, and help teams focus on big picture basics versus detailed design elements. But a blueprint is not a house. As a static image, a wireframe won’t let you see how the thing you’re designing would fare when used by a human.
Mockups are a little harder to define because they often mean different things to different people. I’ve seen the term used for something that resembled a lo-fi wireframe, but also used for something much higher fidelity that resembled the final product. That said, the term is most often used for something that takes wireframes a step further, possibly adding color, type choices, images, and even functionality.
That’s where prototypes come in. They’re a powerful medium for testing perspectives and interactions–all the things that make the product really work. Since they’re meant as a testing device, having some detail makes sense to give users context.
Agreeing on how these tools are used in the design process helps us dismantle our first mistake:
Mistake #1: Treating them exclusively as a design tool
It’s a mistake to think that wireframes, mockups, and prototypes, should only document the contributions of someone whose title includes the term “designer.” Hold on, though. Before you get your pitchforks and torches, let’s be clear about what we’re saying. Text-based BRDs still have their place. And maybe that place is a bit closer to the design than it’s been in the past.
The most innovative companies in the world understand that design is a verb, not a noun. It’s not about creating design documents. It’s about designing a process that’s participatory and collaborative.
Couldn’t you say that a business analyst who is eliciting requirements is starting the design process? How about a developer who’s thinking about the script for a page load indicator? Neither fits neatly into traditional concepts of design, but they’re each crucial to the end result.
When designs miss their mark, it’s not necessarily because you have bad designers or business analysts on the team, or that your user stories were poorly written. It’s more likely that there was a communication breakdown somewhere in the line. Finding ways to integrate documentation is a way of approaching the human-centered design process so that it benefits not only the end user but also your project team.
Think about the value of facilitating collaboration and communication by allowing teams to view comments, annotations, and requirements in the same screen as the designs. It’s social and synchronous and eliminates a lot of the errors of passing documents back and forth and hoping details don’t slip through the cracks or get misinterpreted by other team members.
Mistake #2: Believing You Have To Give Up Speed Or Detail
As the old project management joke goes, when creating a project, clients can choose to have it done fast, good, or cheap. But they only get to pick two. The notion being that to get a project done fast you’d have to give up detail and accuracy. On the flip side, nailing down the details would take a long time and come at a pretty hefty cost.
The mistake in this scenario is overlooking the flexibility teams have in how much detail they’ll provide in each deliverable and at each stage of the design process. It also ignores the relatively new tools now available. Wireframes, mockups, and prototypes can work to help quickly define the layout and function of the application. The impact that these visual and interactive tools have on speed and detail can’t be overstated.
Which deliverable is most useful depends on your project and the problems you’re trying to solve. We’ve all used rudimentary wireframes to get through initiation, or rapid prototyping to walk through user flows, drive analysis, and find functional gaps. As more teams adopt Agile and Lean methodologies, it makes sense that the tools driving requirements, user stories, and design should evolve too.
When teams can use visually interactive tools, collaborate, iterate quickly, validate and build consensus, you’re actually able to get both more speed and detail.
Mistake #3: Focusing on the outcome instead of the process
It’s common for teams to concentrate mistakenly on using wireframes and prototypes to problem solve on already decided upon directions and ignore the value these tools offer in ensuring the right questions are being asked before answers are agreed on.
The danger in focusing too intensely on finding solutions is that it locks you into a certain way of thinking. That’s the opposite of innovation. In building any software application, you’ll find that using the right design tool can elicit requirements that hadn’t been thought of yet, and expand the number of opportunities for finding the simplest and best approach.
Rather than schedule reviews featuring big reveals, teams should embrace opportunities to walk through designs and requirements together and ask things like, “How would you expect this to work?” or “Where is the user taken after they click this button?”
The future of collaboration needs to include integrated environments where wireframing or rapid prototyping can happen in the context of mapped requirements, comments, and annotations–not separate from them. This approach holds the promise of stanching inefficient practices like blind handoffs that lead to broad interpretation or worse, back-and-forth email discussions that block progress or broaden the scope.
Reviews that include the right stakeholders and focus critique to specific problems tend to stay focused, productive, and on track. When all of that happens in the context of the design itself, it will help you identify problems and definitions as well as iterate ideas and test their validity. In short, you’ll get better answers, faster.
Mistake #4 – Elevating aesthetics over annotation and agreement
Better design does not mean most viewed on Dribble. As design programs continue to proliferate and become increasingly specialized and fine-tuned for UI design, it can be tempting for talented designers to spend hours nudging pixels to get a layout just right. But to what end?
Great design is as much about user interaction as it is about pixel perfection. Spend the time finding the right cadence to design, review, test and repeat.
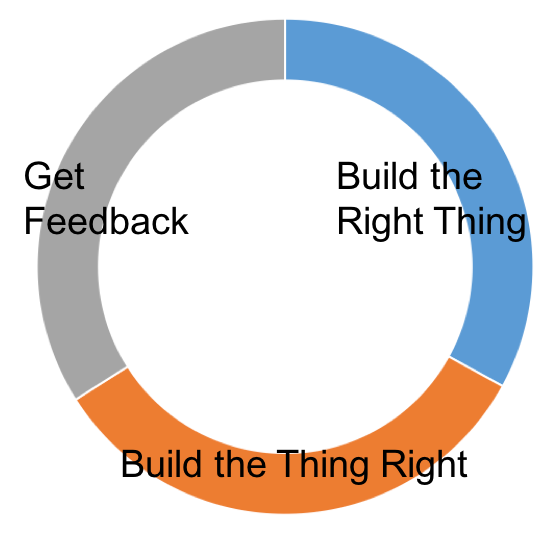
Find a tool that allows you to review designs together, elicit feedback, and iterate on what you’ve heard in real-time. If they can integrate with your existing ecosystem, allowing communication and traceability with the tools the rest of your teams use, even better. This allows timelines to be adjusted immediately. If you’ve ever worked on a distributed team, you know the value of having teams work in unison and how hard it can be to implement.
Use prototypes as visual expressions of text requirements that help business stakeholders and development teams gain consensus on whether or not business and functional requirements have been met.
And keep in mind that the heart of consensus is a based on a cooperative process where everyone’s input is carefully considered to craft the best outcome. The more methods you use to compile and summarize that input, the harder it is to synthesize the information you’ve gathered into a solution that represents a commonly agreed and accepted set of features and functions for your release.
Getting to a single source of the truth
When one team owns requirements, another design, and a third workflow and timeline documents, it’s hard to agree on where you are or what to do next. Current design tools only exacerbate the problem, focusing on rendering images without providing enough context or connection to other project documentation. Lack of requirements integration is truly an Achilles heel of today’s software design process.
As the Agile Manifesto alludes, the primary issue with communication is one of understanding, not of documentation. The best approach to avoiding the common mistakes listed here is to base collaboration, not around documents that merely reflect design decisions, but around shared communication tools that offer teams a single source of “truth” to rally behind and shape decisions on.